This article uses a simple Laravel livewire example,
Look at how the livewire component verifies user input errors and displays Chinese error messages.
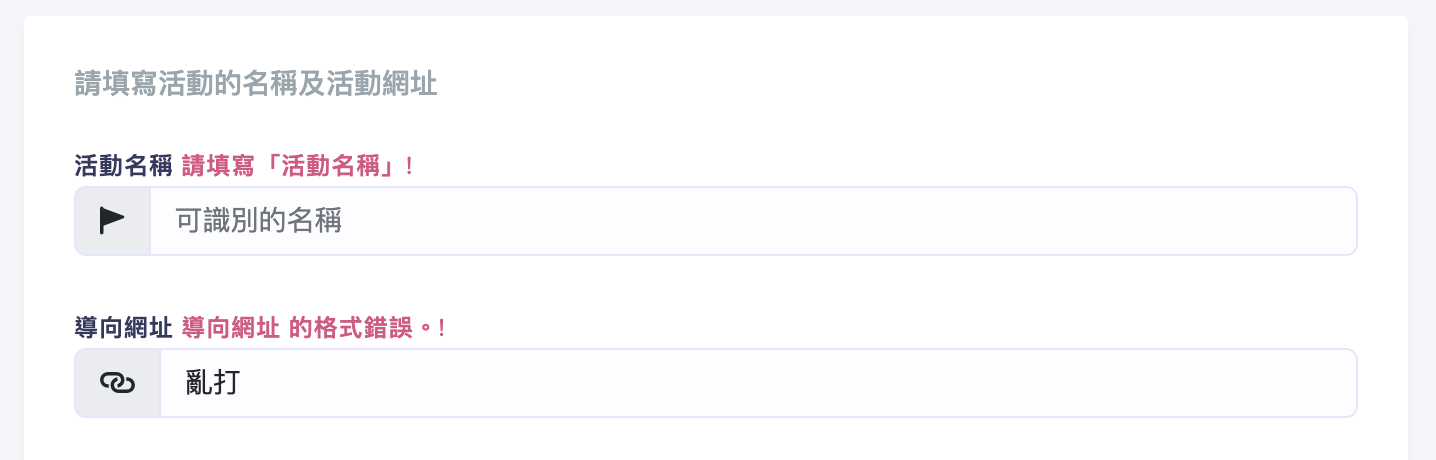
Functional test, the activity name is not filled, and the URL is messed up, and the form is sent.
In the picture below, the "red" characters we can see are very friendly Chinese error messages. 
1. First set config/app.php, add environment variables, and default Chinese.
In this way, the Chinese language file can be used without adjusting the default in .env.
/*
|------------------------------------------------- -------------------------
| Application Locale Configuration
|------------------------------------------------- -------------------------
|
| The application locale determines the default locale that will be used
| by the translation service provider. You are free to set this value
| to any of the locales which will be supported by the application.
|
*/
'locale' => env("APP_LOCALE","zh_TW"),Second, lang/zh_TW/validation of put into Chinese language file. php, it should be found on Google on the Internet.
If you can’t find it on Google, just use the lang/en/validation.php in your Laravel project directory. 😱
3. It’s too simple, just look at me of the component,
$rules directly set the rules and $validationAttributes set the Chinese name of the input field.
class RedirectUrlsForm extends Component
{
use Common;
public $listeners = ['setOaName'];
public $redirect_url_id;
public $action_name;
public $action_key;
public $target_url;
public $tags;
public $errors = [];
protected $rules = [
'action_name' => 'required',
'target_url' => 'required|url',
'oa_id' => 'required'
];
protected $validationAttributes = [
'action_name' => 'Activity name',
'target_url' => 'Direction URL'
];
public function store(){
$validatedData=$this->validate();
RedirectUrl::create($validatedData);
}
public function render()
{
return view('livewire. redirect-urls-form');
}
}Check the rules in the above equation code, if it meets the rules, it will be released, and the form data will be directly stored in the Model.
Theoretically, all fields should be defined in $rules, and nullable will be set if they are not filled.
If you want to perform special processing on the field data, update it separately, which is convenient under normal circumstances.
$validatedData=$this->validate();
Fourth, this is Laravel livewire View part of the content,
When you can see the form submit, it will call store().
{{-- RedirectUrlsForm --}}
<div class="row root">
<label class="d-none rootlabel">{{ $this->getName() }}</label>
<div class="col-12 col-sm-6 col-lg-6">
<div class="card" id="sample-login">
<form wire:submit.prevent="store">
<div class="card-body pb-0">
<p class="text-muted">Please fill in the name of the event and the URL of the event</p>
<div class="form-group">
<label>Activity Name @error("action_name")<span class="text-danger">{{$message}}!@enderror</span></label>
<div class="input-group mb-3">
<span class="input-group-text"><i class="fa-solid fa-flag-pennant"></i></span>
<input type="text" wire:model="action_name" class="form-control" placeholder="recognizable name" aria-label="activity name" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label>Director URL @error("target_url")<span class="text-danger">{{$message}}!</span>@enderror</label>
<div class="input-group">
<span class="input-group-text" id="basic-addon2"><i class="fa-sharp fa-solid fa-link-horizontal"></i></span> ;
<input type="text" wire:model="target_url" class="form-control" placeholder="redirected event URL" aria-label="directed URL" aria-describedby="basic-addon2">
</div>
</div>
5. Validation function, form random typing,
It can be directly displayed as in the screenshot above The correct Chinese error message is displayed.
In the View part, the error message can display Chinese characters
"The format of the guide URL is wrong" and "Please fill in the activity name".
For detailed usage, you can also check the official website of Laravel Livewire by yourself, it is very clear.
@error("action_name")<span class="text-danger">{{$message}}!@endererror< /pre>
This example uses the Laravel framework 9.31.0artisan -V Laravel Framework 9.31.0




No Comment
Post your comment